
Overview

Project's Context
Problems
Many readers struggle to maintain consistent reading habits due to digital distractions, busy schedules, and difficulty finding books that match their preferences. Existing reading apps often lack personalized recommendations and efficient ways to discover new books, leading to frustration and diminished motivation. As a result, users often abandon their reading goals and become discouraged from reading regularly.
Solutions
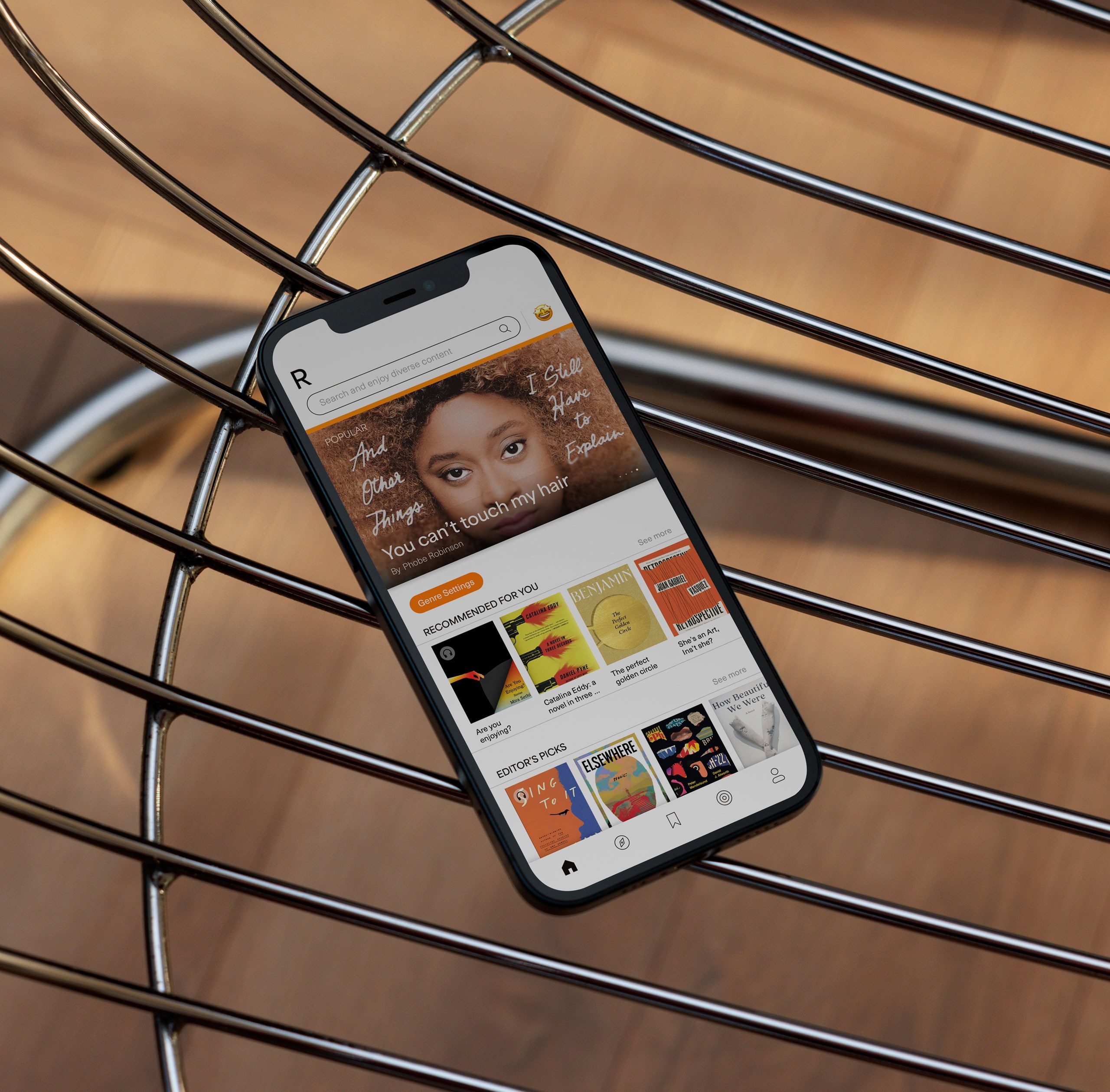
01 - Engaging Design
Design an engaging and attractive app that inspires users to stay motivated and keep reading.
02 - Personalized Recommendations
Tailored book suggestions based on user preferences.
03 - Goal Setting
Features that help users set and track reading goals easily.

Research
75% of participants struggled with maintaining reading habits due to time constraints.
Users found discovering inspiring books difficult and were frustrated with subscription fees.
Existing apps lacked personalized recommendations.

Persona
“For me, reading is a source of inspiration and relaxation!” – Rachel
Needs
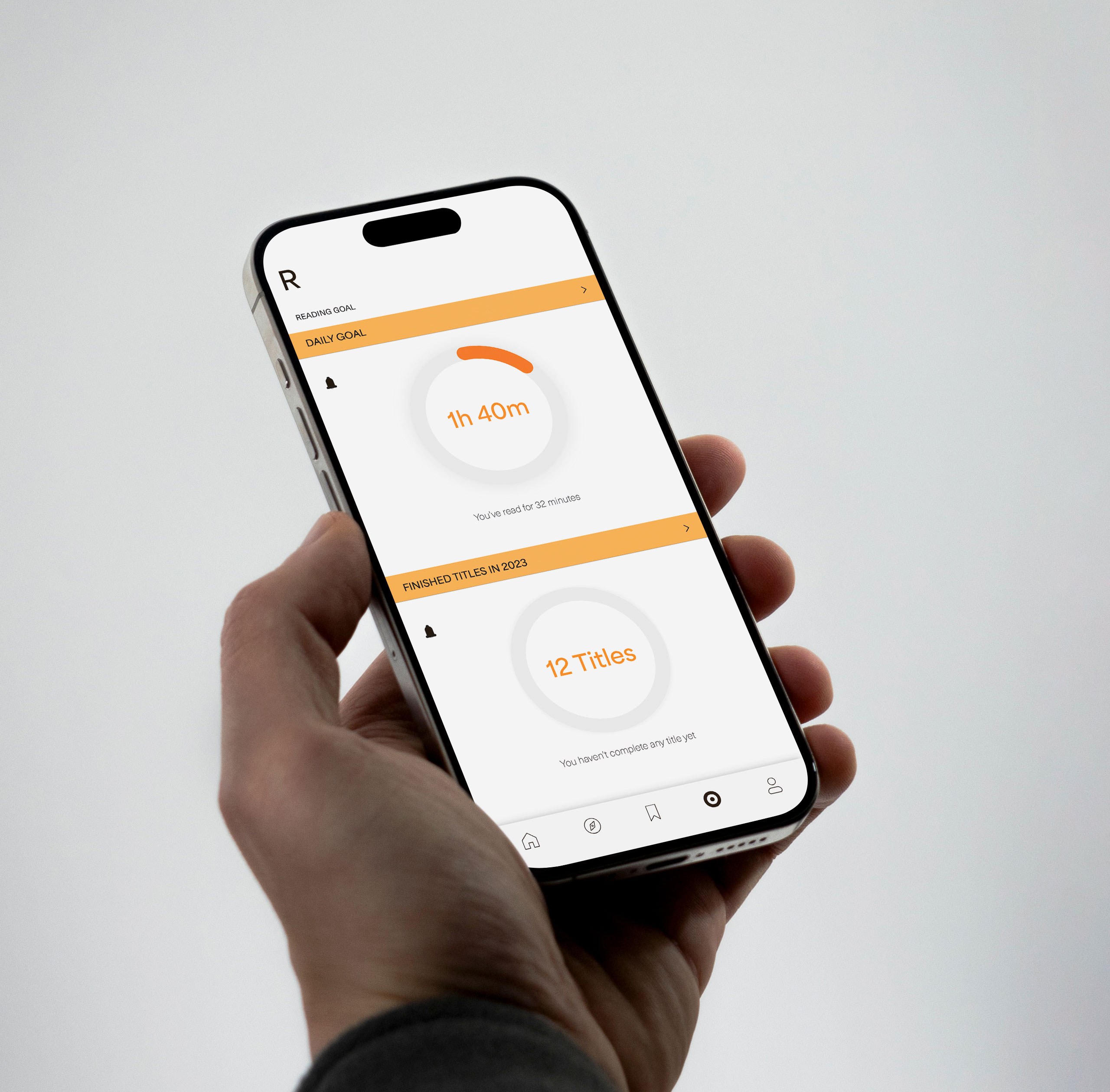
Needs to maintain reading goals and monitor daily reading hours.
Seeks a product that resonates with her emotions to stay motivated to read.
Search books quicker
Pain points
Faces time constraints when trying to balance reading with work-life.
Frustrated when reading apps requires fees for accessing content.
Struggles to find good reads
Motivations
Escape the everyday routine, to learn, and to explore different perspectives.
Believes that reading makes her a more empathetic and knowledgeable person.
Behaviors
Balancing the demands of her job with her passion for literature.
Aways finds time to read, even if it's just a few pages during lunch breaks.

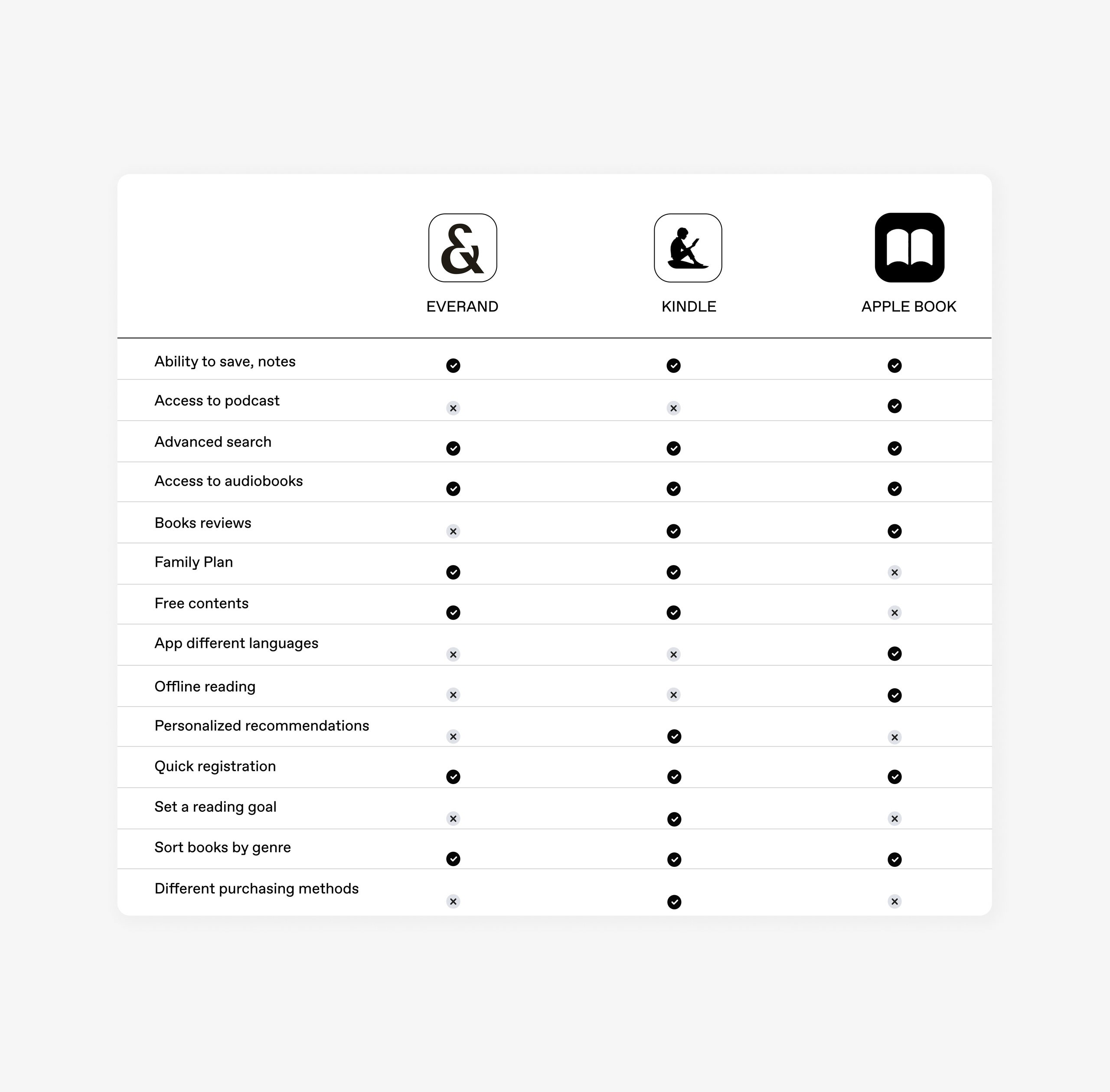
Feature Matrix
In order to develop a clearer under-standing of the true problem that I strive to solve for the users, I analyze top 3 competitors including Everand, Kindle, and Apple Book.
Kindle offered the most comprehensive features.
Everand stood out for simplicity.
Apple Books had minimal personalization options.

How Might We & Features
How might we help Rachel browse books more quickly in a way that is efficient and time-saving, so she can maintain her reading habit despite her time constraints?
Features
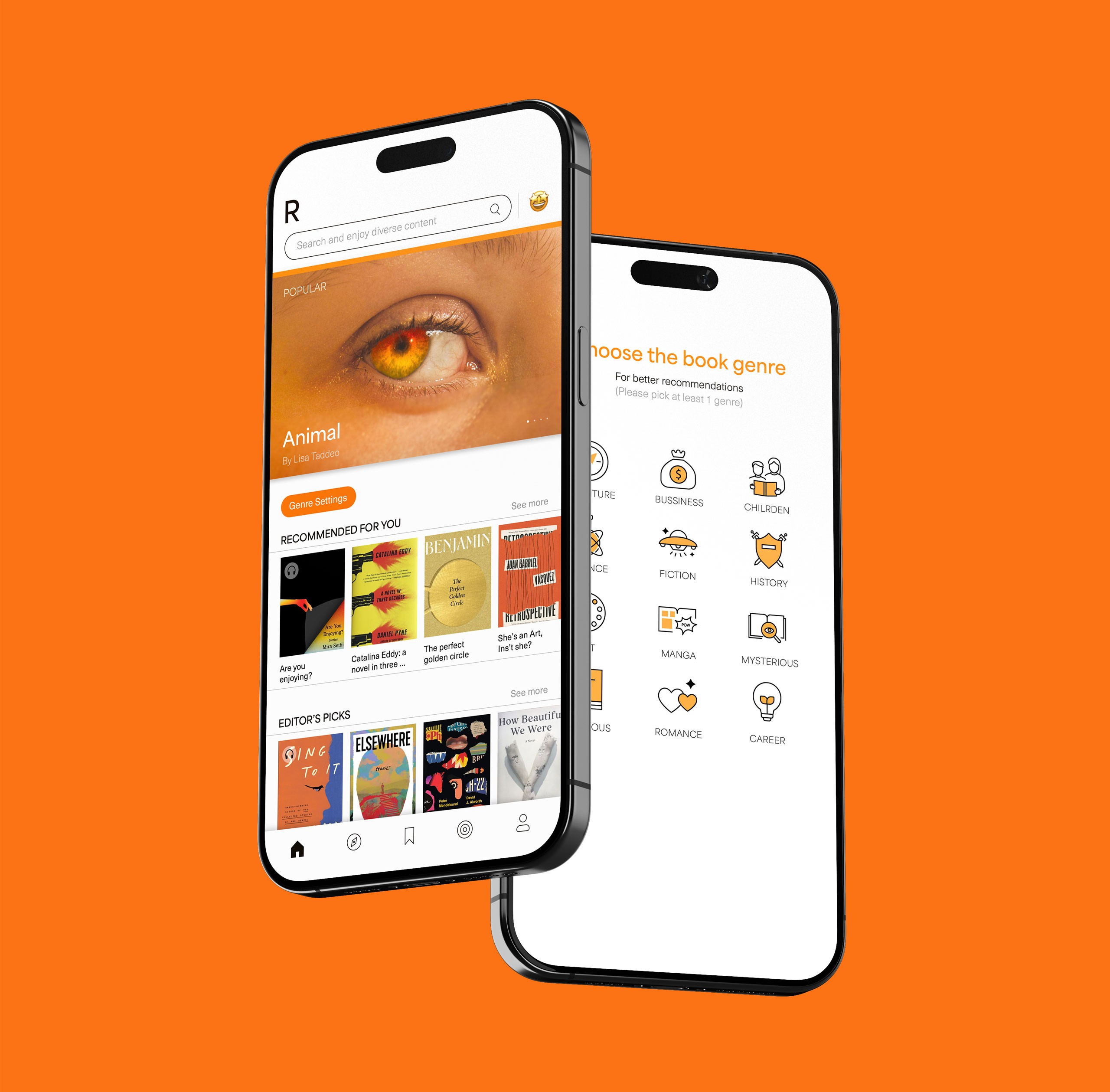
01 - Personalized Book Recommendations
Users select their favorite genres to receive personalized book recommendations.
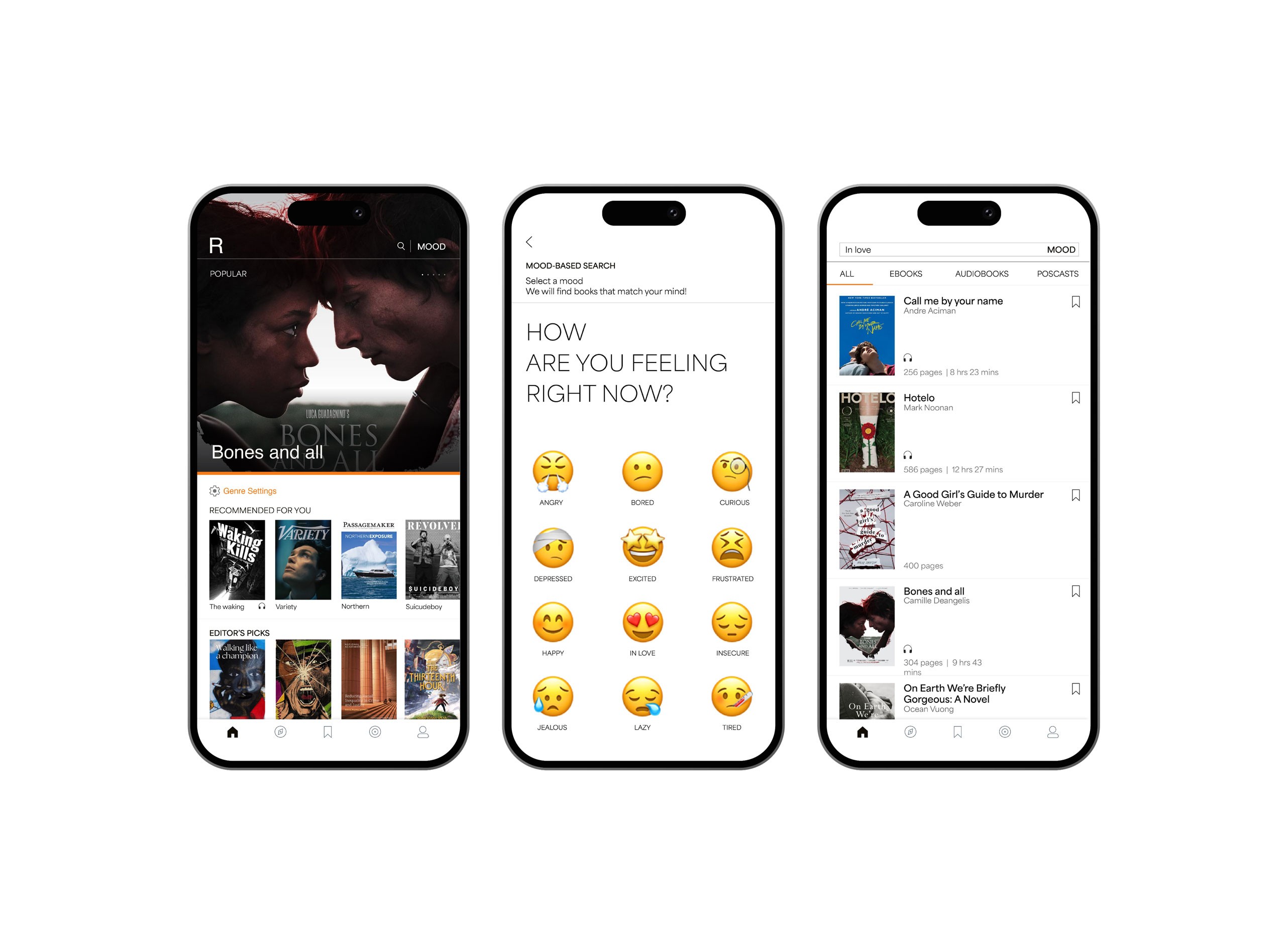
02 - Mood-based Search
Users choose their current mood to get tailored book suggestions.
03 - Goal Setting
Users set daily reading hours or yearly title goals, receiving a notification once saved.

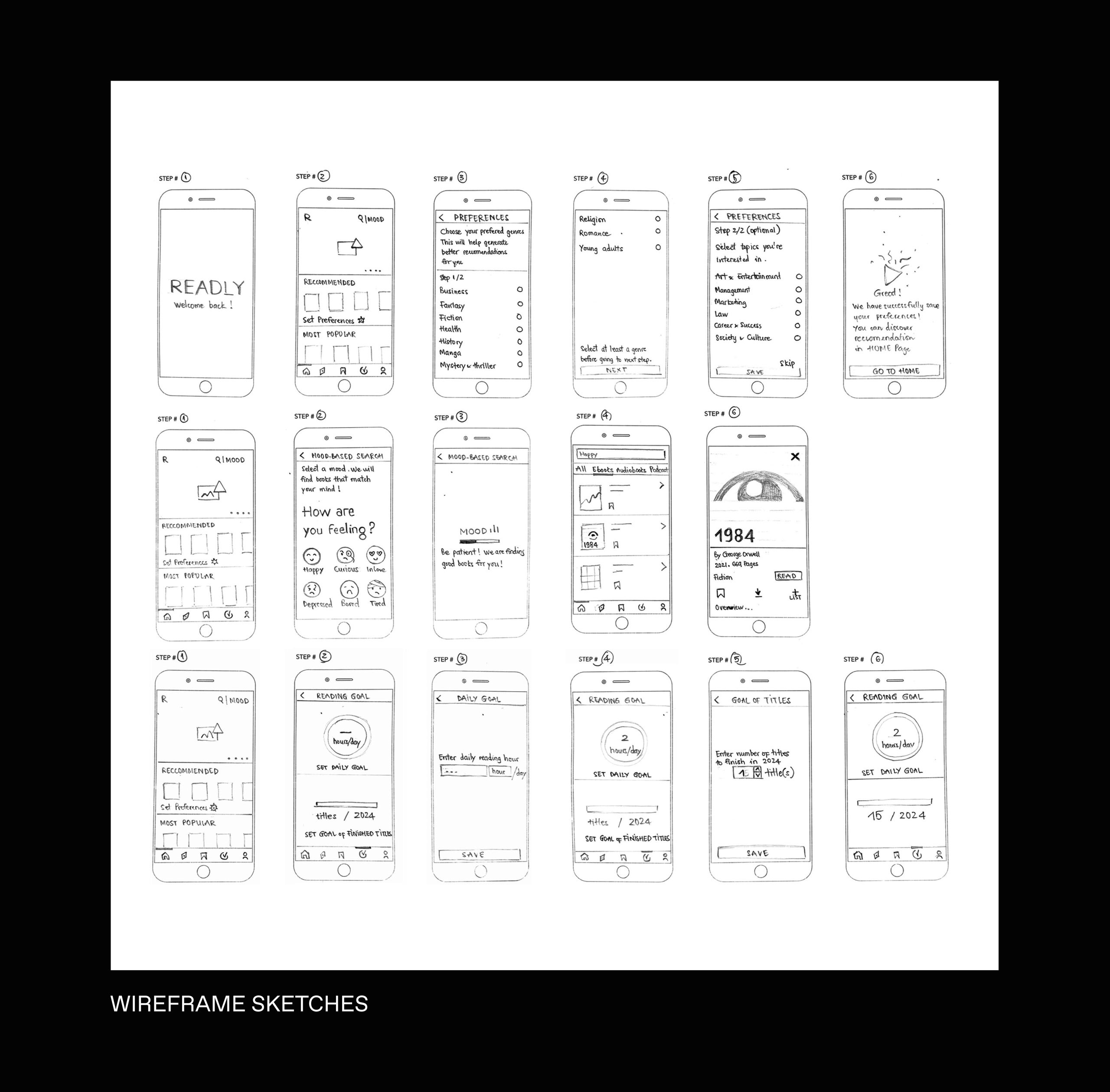
Low Fidelity Wireframes
Wireframes
I created 48 screens to ensure the tasks function well, focusing on the general structure, page layout of the application, its content, and preparing for usability tests

Usability Tests
Paper Usability Testing Insights
Users found the mood-based search feature exciting but said its design didn’t grab attention.
Participants suggested larger fonts and clearer layouts to enhance readability.

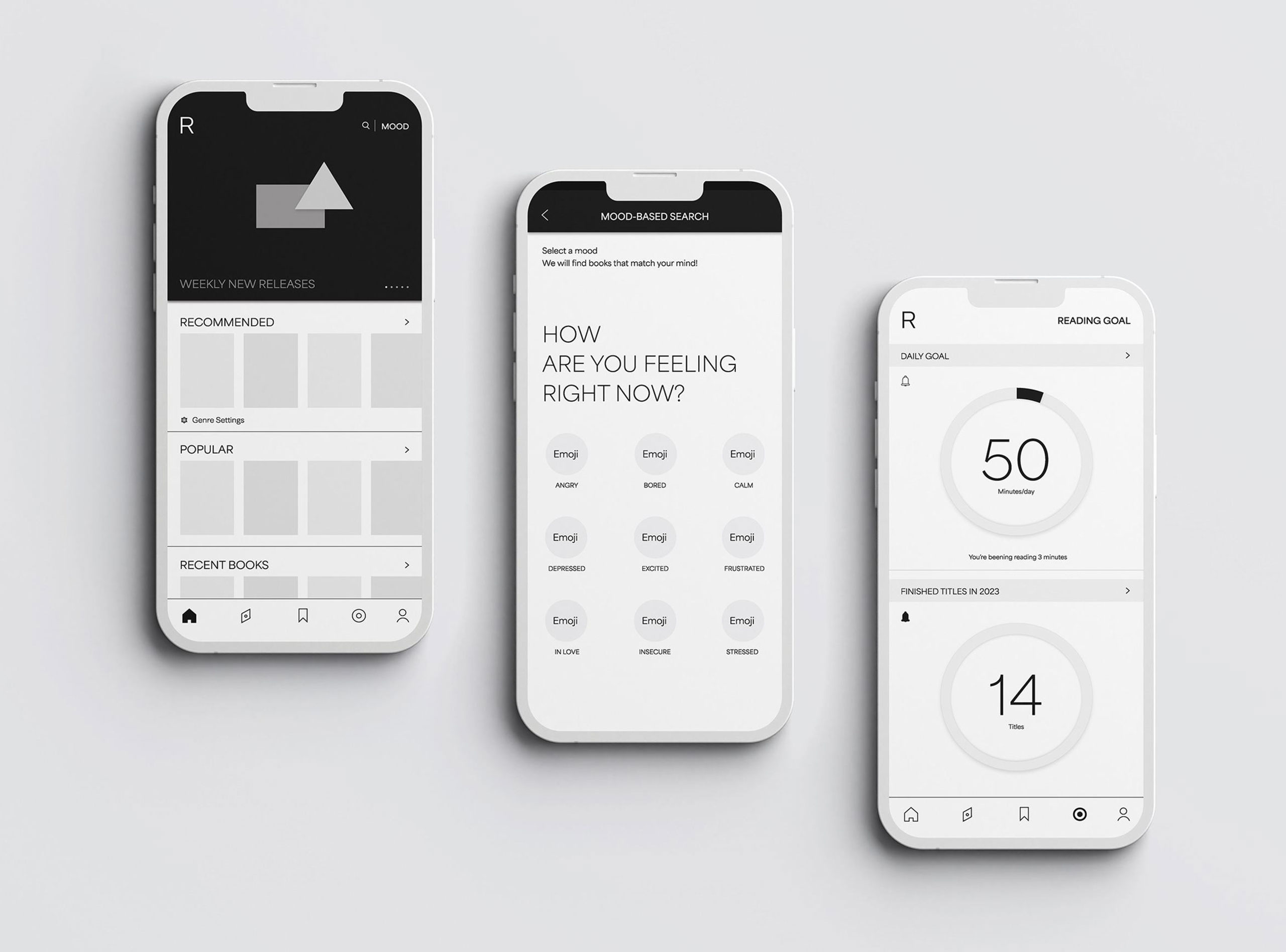
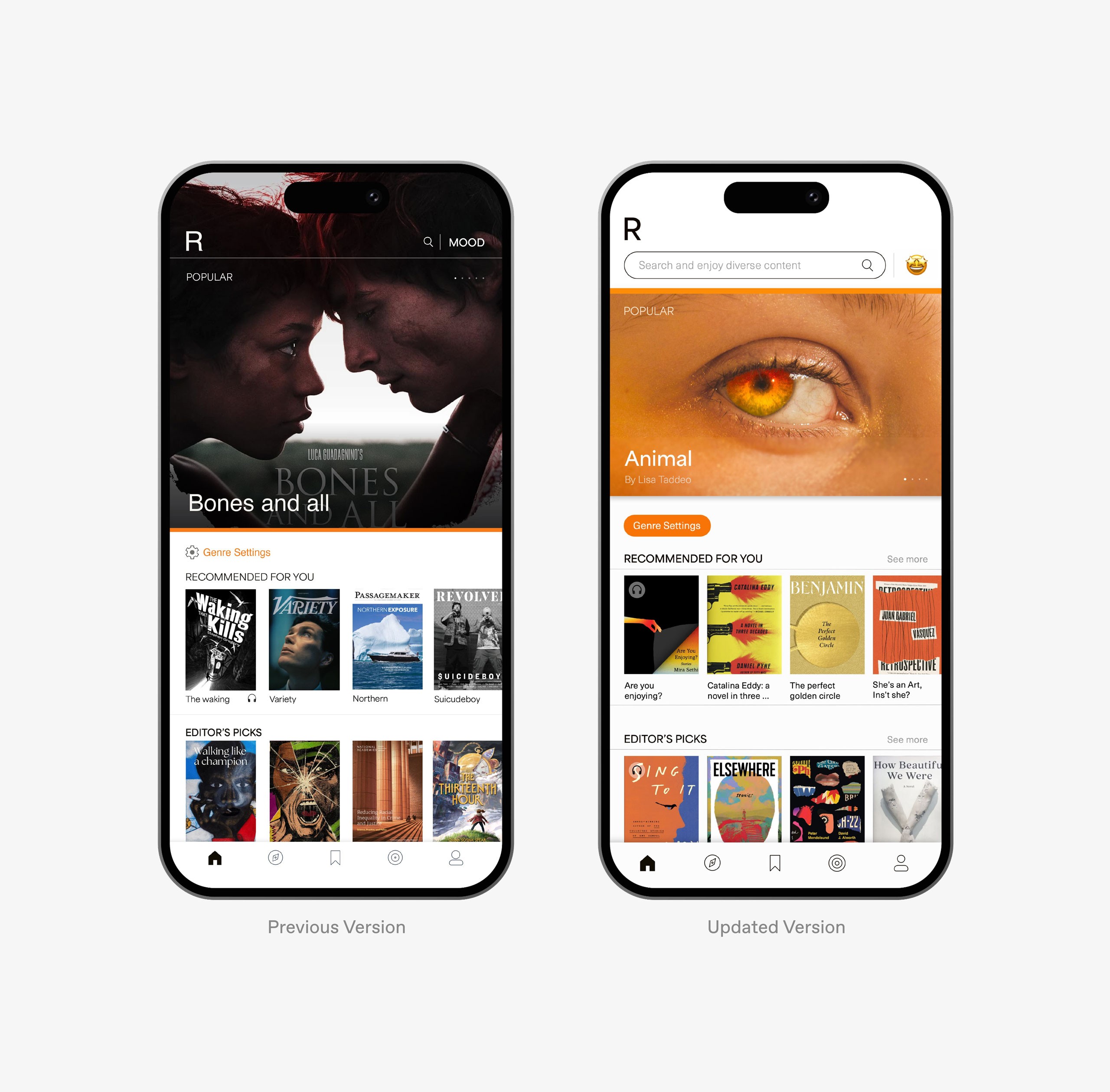
High fidelity wireframes & feature improvements
Updates
01 - Font sizes need to be adjusted for better readability and reading hierarchy
02 - Key features such as “Mood-based search” was redesigned to capture more attention.
03 - Margins and spacing were adjusted. The stacked rows layout of “Select genre” screen was replaced with a grid format.

Styleguide

key takeaways
The main objective was to design a user-centric reading app that addresses the challenges of digital distractions and busy lifestyles, which often prevent users from maintaining consistent reading habits. Through user research, I discovered that many users struggle to find books that genuinely interest them, leading to a lack of motivation to read regularly. They often invest time selecting books, only to end up with ones they don’t enjoy, which discourages them from sticking to their reading goals.
Engaging in meaningful conversations and listening to users' pain points was a valuable aspect of this project. It not only enhanced my skills in empathy-driven research but also contributed to the project's success.